Bug trouvé et corrigé sur un thème WordPress rtTheme
Depuis que nous avons fondé EVOCATIO Solutions technologiques nous avons pris une position d’experts dans le domaine des acrobaties techniques. C’est ce qu’on faisait dans nos journées de tout les jours avant.
Ce que j’avait pas pensé c’est que je trouverait de la demande pour des tâches pointues et qu’on devait «faire marcher». L’une d’elles a été fait, justement, pour un ami que je respecte beaucoup: Geoffroi Garon.
Avec sa permission je publie ici comment j’ai réglé un petit bug Javascript. Rien d’extraordinaire mais quand même bête lorsqu’on s’attend a ce que de quoi fonctionne qu’on a acheté et qu’il ne fonctionne pas. Finalement, tout juste avant de publier ce billet, j’ai réalisé que, l’auteur (@ftolgacan) a réparé le code. Comme quoi j’ai pris trop de temps avant de le publier.
Il s’agit d’un thème adapté qui a été acheté sur ThemeForest pour un site fait en WordPress. Étant donné que le thème fourni n’a pas vraiment d’endroit ou proposer les correctifs j’ai décidé de publier sur mon blogue.
Je contribue en français mais ferai une courte explication de ma correction
en anglais sur l’[item précis sur le site officiel][rttheme-preview].
Le thème n’existe plus et il n’est plus possible de voir ce à quoi
il ressemblait
Pour voir le démo du thème, allez dans la section "Preview" puis dans la section "products" du site qui est illustré.
Explication du problème
Lorsqu’on achète un thème on s’attend a ce que tout fonctionne... même avec les choses qu’on peut configurer dans le paneau d’administration. D’un point de vue fonctionnel... ça fait du sens.
Dans le cas ici ce n’était PAS le cas.

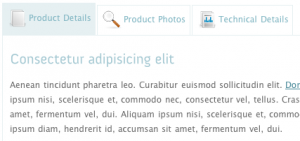
Le problème était le suivant. Une fois avoir modifié une liste d’items dans le catalogue utilisant le panneau de contrôle de WordPress. Un mini javascript permettant d’avoir une liste avec Tabs (a droite).
Mais les autres onglets ne fonctionnaient pas et nous ne comprenions pas pourquoi.
C’est là que j’ai intervenu.
Explication de la problématique
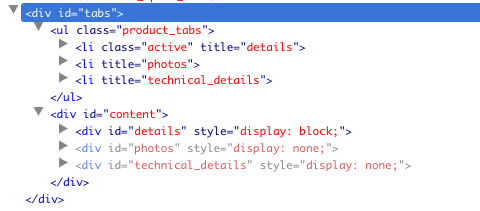
Le problème consistait a la génération des attributs
id="" une liste UL avec un thème
et où le thème allait chercher ses valeurs du id. Ci-bas on voit comment
Firebug voit le code généré.

Les elements de la liste (li) avec l’attribut id (exemple:
id="technical_details") est générée à partir d’une
variable qui utilise le input d’un usager (dans le panneau de contrôle
WordPress) qui n’a aucune idée de l’incidence possible de son entrée (espaces,
accents, etc).
Cet exemple de code (ci-haut) est fonctionnel. Mais dans le cas du client, les
<div id="" /> de la liste <div id="content" /> avaient des noms qui
provenaient du nom de l’item (je ne peut illustrer où ils prenaient la
valeur... je n’ai plus accès pour faire une capture d’écran).
La solution au problème
Au lieu d’utiliser un input de l’usager comme
id d’une liste. Utiliser le fait qu’on sait que le
<div id="tabs" /> a deux enfants... <div class="product_tabs" /> (avec une
liste ordonnée... pour les boutons qui seront transformés en onglet) et
<div id="content" /> (qui a une liste dans le même ordre que
"product_tabs"). J’ai donc utilisé ce concept.
Le code
Comme c’est étrange. J’ai écrit ce billet que j’ai commencé en
lorsque j’ai eu a faire le petit travail.
Depuis le temps, le développeur a réglé le problème. Ce que vous voyez de
commenté (précédé par // et en vert) dans "Le code original" est ce qui était
utilisé en jQuery.
J’ai donc trop pris de temps avant de publier ma solution.
Le code original
La section qui suit, qui inclut les lignes qui sont la source du problème présentement commentées.
$(document).ready(function(){
var tabs = $("#tabs ul li");
var content = $("#tabs #content");
var kids = content.children();
kids.attr("style","display:none;");
$("#tabs #content div:first").attr("style","display:block;");
tabs.click(
function(){
// var show = $(this).attr("title");
var show = $("#tabs ul li").index(this);
// change clicked tab class
$("#tabs ul li").removeClass("active");
$(this).addClass("active");
// view clicked tab content
kids.attr("style","display:none;");
content.slideUp(400);
$(function(){
content.slideUp(400);
// $("#"+show+"").attr("style","display:block;");
$("#tabs #content div:eq("+show+")").attr("style","display:block;");
content.slideDown(400);
});
}
);
});
Le code tel qu’il est aujourd’huiétait au monent de l’écriture
de cet article a la ligne 8 et ligne 18 (qui sont mis en évidence
comme commentaire ci-haut) illustre qu’il utilisait l’attribut title.
Le code remplacé par
$(document).ready(function(){
var tabs = $("#tabs ul li");
var content = $("#tabs #content");
var kids = content.children();
kids.attr("style","display:none;");
$("#tabs #content div:first").attr("style","display:block;");
tabs.click(
function(){
var show = $("#tabs ul li").index(this);
// change clicked tab class
$("#tabs ul li").removeClass("active");
$(this).addClass("active");
// view clicked tab content
kids.attr("style","display:none;");
content.slideUp(400);
$(function(){
content.slideUp(400);
$("#tabs #content div:eq("+show+")").attr("style","display:block;");
content.slideDown(400);
});
}
);
});
Ici c’est le code que j’avait donné a Geoffroi le dernier.
Finalement
J’ai pris trop de temps pour publier ce billet de solution et il a été corrigé. Tant mieux!