Porting all my content into a static-site
vuejs nuxt migration static-site - 📁 projects

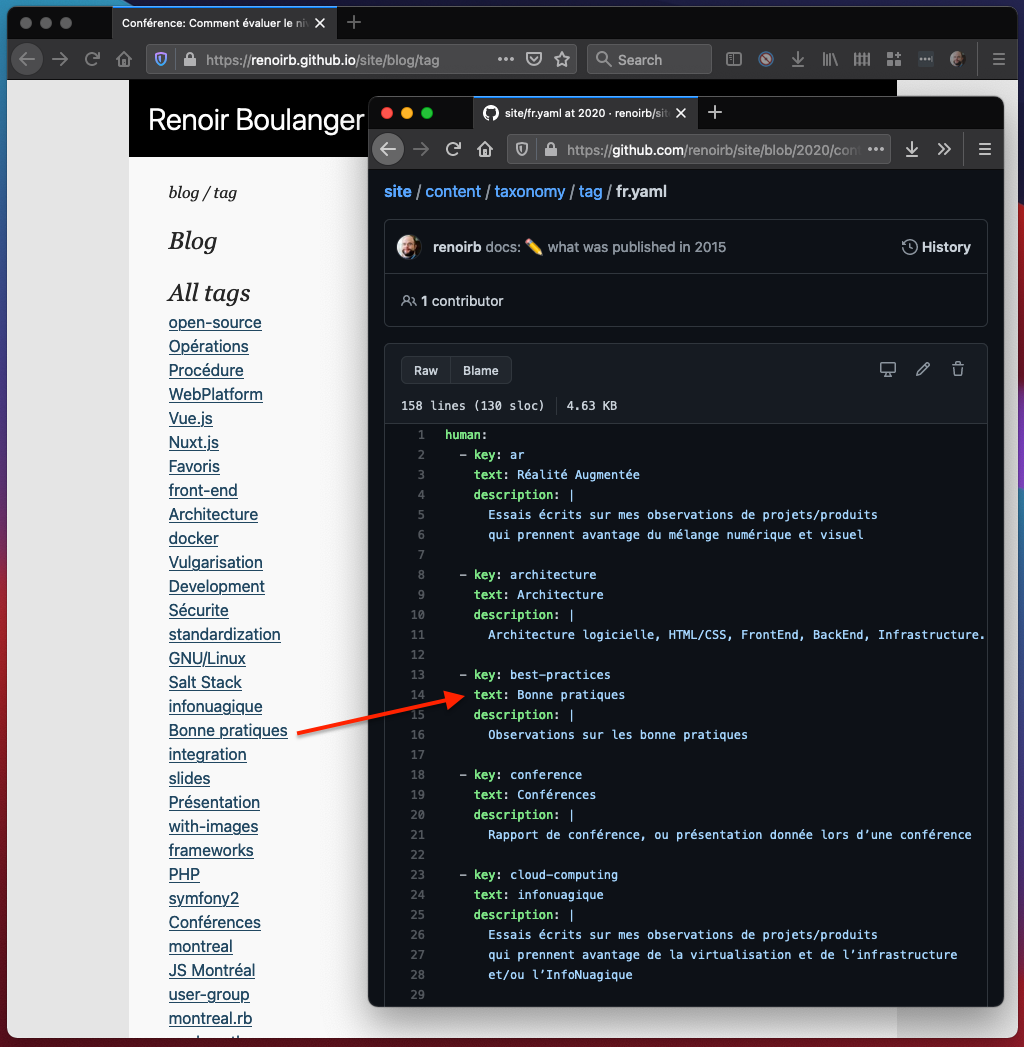
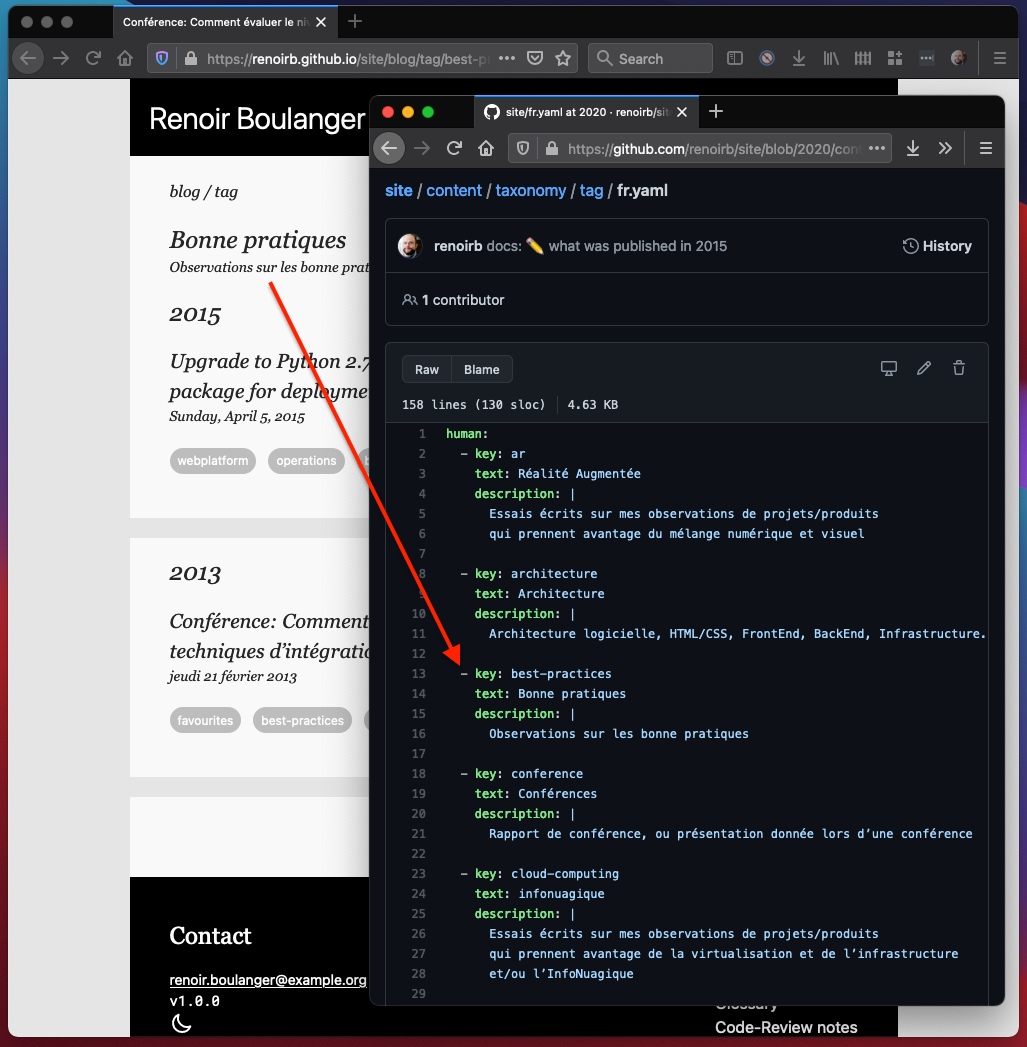
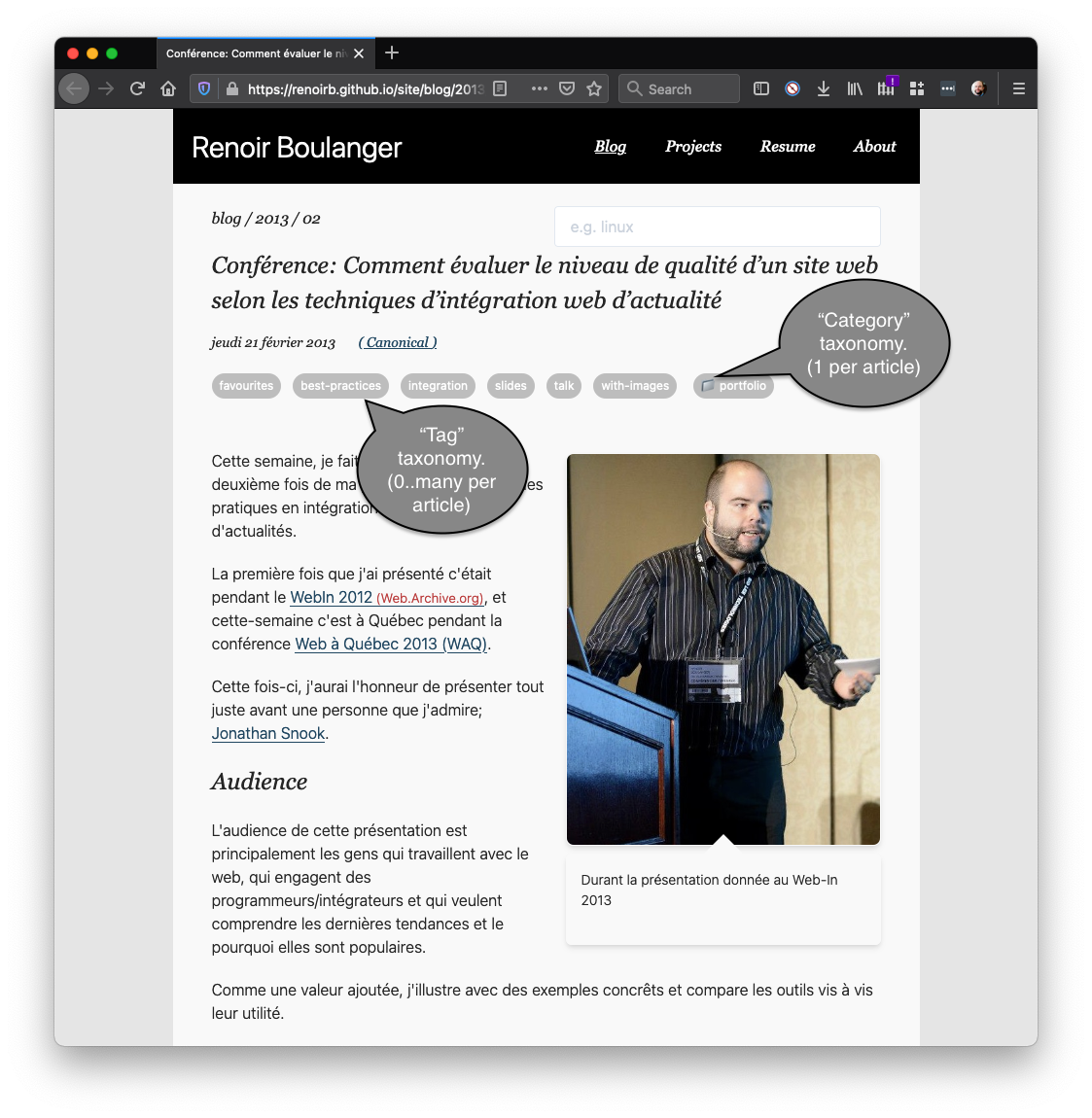
Taxonomy system demonstration on the new site
I started working on it a little bit before COVID-19 pandemic and only would work on it 4 years later, around the end of my Full-Time Parenting period that ended in .
The conversion work will be covered in another article.
It's been more than ten years that I haven't touched my site and I want to make-use of my skills working with Vue.js and modern Front End of the last years back to my own profit.
So this is going to be a complete port of all my previous content, talk slides, experiments, posts, Twitter feed, examples, code bits all in a static site.
Current Status
The site is currently live at
https://renoirb.github.io/site/
and will eventually replace the WordPress installation at
It took 4 years before I could finish!
https://renoirboulanger.com.
Integration with Existing Projects
I'm planning to leverage several of my public packages:
- Monorepo related content
- My "Particles" monorepo project
- Archivator (available on NPM) for managing my thousands of browser bookmarks
New Features
Enhanced Code Display
The new site includes improved code block presentation with syntax highlighting and multiple formats:
GET /hello
Accept: application/json
HTTP/1.1 200 OK
Content-Type: application/json; charset=utf-8
Date: Fri, 16 Sep 2005 19:22:04 GMT
Vary: Accept
{
"body": "Hello!"
}
GET /hello
Accept: plain/text
HTTP/1.1 200 OK
Content-Type: plain/text; charset=utf-8
Date: Fri, 16 Sep 2005 19:22:04 GMT
Vary: Accept
Hello!
Custom Taxonomy System
One of the key improvements is the custom taxonomy system that supports:
- Bilingual tag and category labels
- Hierarchical organization
- Rich descriptions for better content discovery